JIN以外からJIN:Rに移行。表示崩れを防ぐには?
はじめまして。
JINを4年半使っています。
JIN以外を使っているブログでブロックに慣れたのでJINRに移行したいのですが、やはり表示崩れが心配です。そこで2つ質問させてください。
① ボックスデザインやショートコードで装飾しまくっているのですが、そのまま移行されますか?無理ですか?
② クラシックで入れた表が崩れることはありそうですか?ほかのブログでJINからブロック専門のテーマに移行したところ、表に入れた画像が外に飛び出したり、結合しているセルがおかしくなったり、色を付けたセルが白になったりしました。
現在JINを使っているサイトで一番多いのは160記事あり、手直しすると大変そうなので心配です。
よろしくお願いいたします。

こんにちは!
160記事あるとなかなか慎重になる必要はあると思うのですが、ポイントを絞って伝えさせてもらいますね
① ボックスデザインやショートコードで装飾しまくっているのですが、そのまま移行されますか?無理ですか?
こういったJIN純正パーツの表示は、移行プラグイン「JIN to JINR」を使えば、無事に引き継がれます。そこは問題ないとは言えます。
② クラシックで入れた表が崩れることはありそうですか?ほかのブログでJINからブロック専門のテーマに移行したところ、表に入れた画像が外に飛び出したり、結合しているセルがおかしくなったり、色を付けたセルが白になったりしました。
Classic EditorでJINの機能を使って作った表であれば、JIN移行プラグインをONにしているとスタイルが崩れることもありません。
[移行するときのポイント]
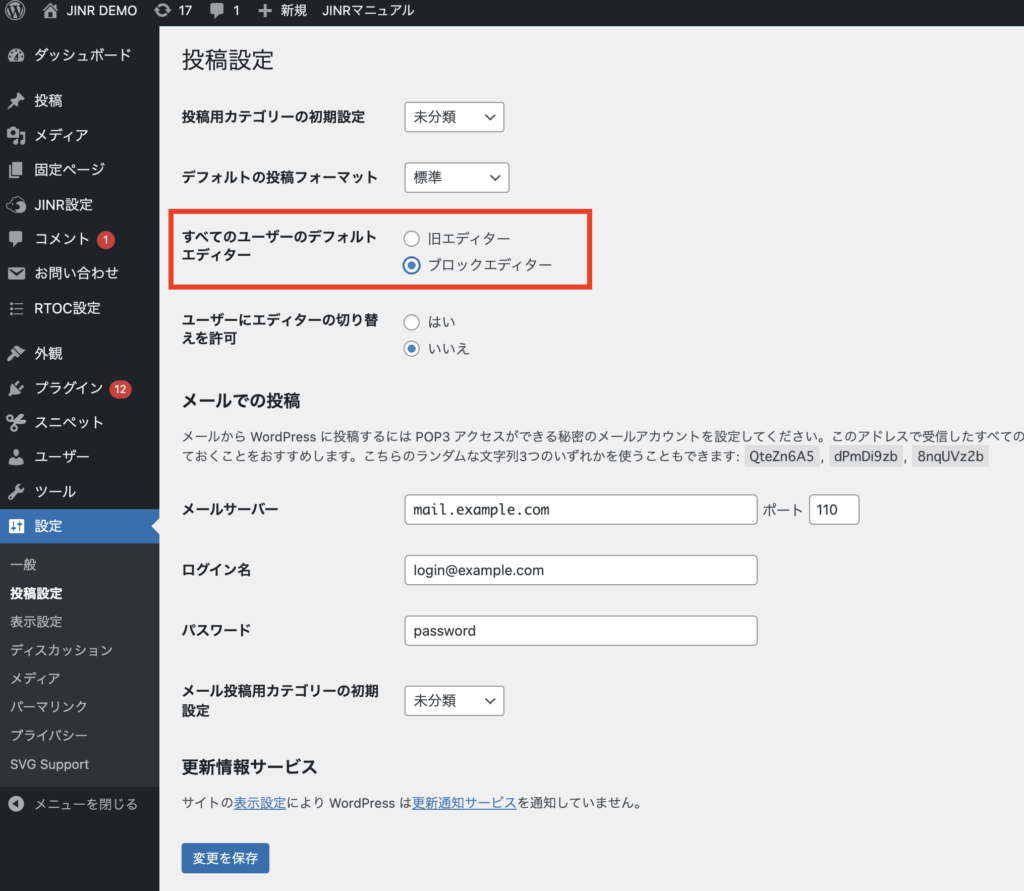
古い記事はClassic Editorのまま執筆、JIN:RからのものはGutenbergで、、と執筆を分けていくことで、テーマ移行も少し楽になると思います(添付画像のように設定すれば可能)

[注意点]
ただ、JIN時代のものをClassic Editor→Gutenberg化してリライトしていくとなると、ブロックを置き換えていかないといけないので結構大変です。
(じゃあJIN時代の記事はClassic Editorのままでいいじゃんと思うかもしれませんが、Gutenberg化をしないとJIN:Rの独自機能を使って記事を書いていくことはできません。)
だからリライトする数にもよって労力が変わると思います。
160記事リライトをかける…とかはきついのですが、15記事くらいしかメインでいじらないのであれば、移行は比較的楽かなと感じます。

Classic Editorで書いた記事は「Classic Editor」の編集のままにして、新しい記事は「Gutenberg」で執筆する方法↓

(プラグイン「Classic Editor」がONになっている必要があります。)

ご回答いただきありがとうございます!
丁寧に解説していただき助かりました。
ボックスデザインやショートコードが引き継がれるのはうれしいです。
ただ、おっしゃるとおり慎重にやる必要がありそうですね。
160記事のサイトはこれから夏に向けて稼ぎどきなので、無理はせず秋になってから移行したいと思います。
ありがとうございました!