スマホ用のデザインを作成するコツは?
ブログの外観をカスタマイズ中でして、パソコン向けよりもスマホ向けのデザインにしたいと考えております。
そこでなのですが、スマホ向け用のデザインや外観カスタマイズなどのコツや設定方法、プラグイン?などありましたら教えていただけないでしょうか?
また、そういった初心者向けのブログ記事などは何かありますでしょうか?
ご教授いただければ嬉しいです!
よろしくお願い致します!

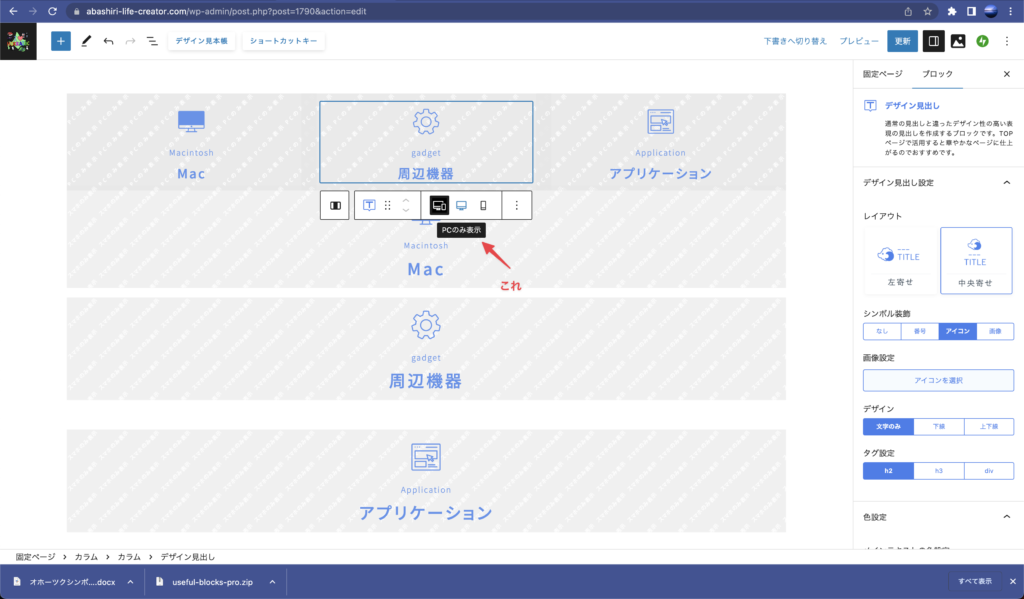
断然、PCのみ表示、スマホのみ表示をオススメします。
これは、PC閲覧のときはPCのみ、スマホ閲覧のときはスマホのみで表示してくれる機能です。
私はこれで、PC版とスマホ版で表示を使い分けてます。
とくに、スマホは長細い画面なのでカラムは注意ですね。
僕は好きなので使っていますが、2列が限界です。
僕のブログも未完成ですが、骨幹部分まではできているので参考に覗いて見てください。




ご教授いただきありがとうございます!!
PC版とスマホ版に切り替えられる機能があるのですね!
ちなみになのですが、その切り替え機能はどのような手順で設定できるのでしょうか?

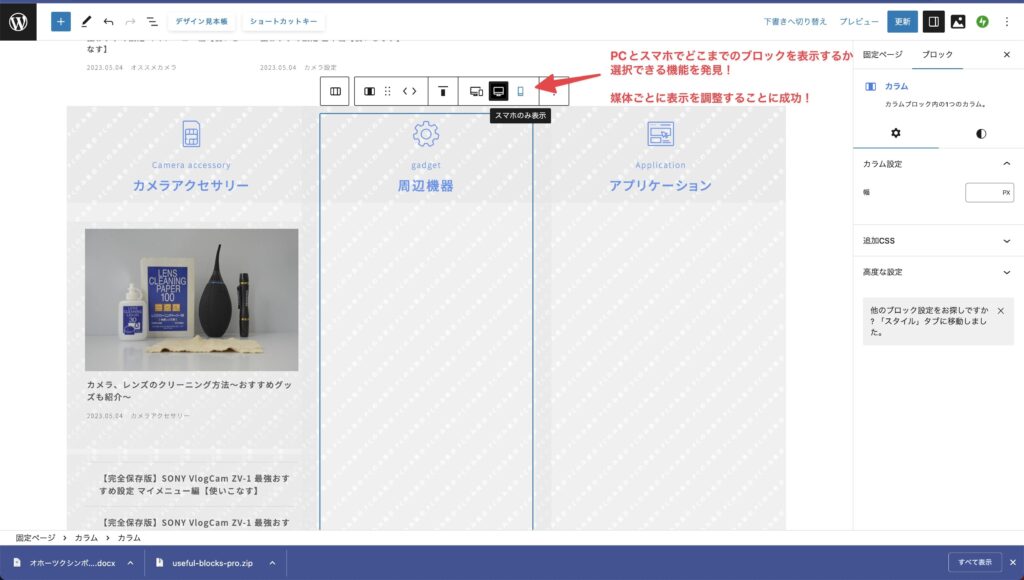
画像のようにブロックを選択してください。
するとパソコンやスマホのアイコンが表示されるので、ここで選択をするだけです。
ただ、1つの編集ページにパソコンだけで表示されるブロック、スマホだけで表示されるブロックが乱立するので見にくくはなりますね。
個人的には、固定ページでPC用とスマホ用それぞれ編集できるようになったら素敵なだと思っています。


やはり実際にスマホで記事を確認するのはマストですかね。
あと本文を見やすく書くのが大事と感じるのでヒトデブログを参考にするのも良いと思います。
https://hitodeblog.com/yomiyasui-bunshou

ご教授いただきありがとうございます!
スマホで自分のブログ記事を確認することが良いのですね!さっそくやってみます!
ヒトデブログさん!初めて存じ上げました!
ありがとうございます!みてみます!!